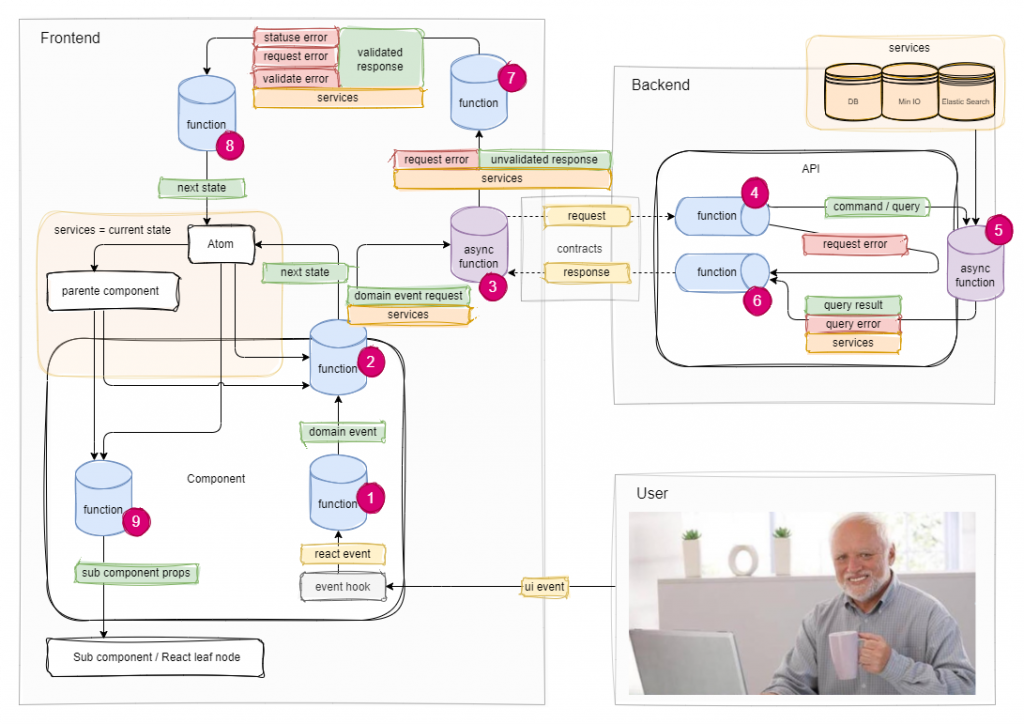
今天是最後一天,我們用一張大圖來總結這三十天的內容。

步驟1 把 React event 轉換成 Domain event,目標是為了解開 步驟2 對 React 的耦合,這樣就可以把不確定的輸入跟理想化的工作流程切割開來,通常程式碼會放在元件中,我們可以在元件測試中驗證轉換的邏輯是否正確。
如何做元件測試請參考
D09 - 開始元件測試
D10 - 通過元件測試
步驟2 是整個理想化的工作流程的入口,它會根據現在的狀態以及事件來推算下一步該怎麼走。
有時候只根據事件以及目前的狀態就能推算出下一個狀態。這個情況參考上圖,它會向左轉直接去更新 Atom。
type Function2 = (event:Event)=>Effect<Service, never, State>
// 註 : Service 包含 state
有時候我們還是需要和後端溝通,才可以完成狀態的轉換,因此我們需要向右轉,把事件結合現在的狀態轉換成請求。
type Function2 = (event:Event)=>Effect<Service, never, Request>
有了明確定義的資料模型與工作流程設計,我們現在可以很方便地進行 單元測試 。
如何定義的資料模型與工作流程並進行測試驅動開發請參考
D04 - 設計資料模型
D05 - 設計工作流程
D06 - 測試驅動開發
D07 - 軌道導向設計
D08 - 資料型別盒子
D14 - 設計異步流程
D15 - 實作異步流程 (一)
D19 - 實作異步流程 (五)
流程進入 步驟3 ,該如何打 API 呢? 如果我們有把 contracts 納入服務範圍,我們就可以從 Effect 盒子的 Service 裡面拿到我們想要的 contracts 來和後端互動。也因為有依賴注入的關係,我們在測試這個步驟的時候不必真的啟動服務,只要抽換掉相關依賴的實作就好了。
如何做前端依賴注入請參考
D12 - 設計依賴注入
D13 - 實作依賴注入
如何定義用於 API 或資料庫的傳輸模型請參考
D25 - 資料傳輸模型
步驟4 後端收到請求,第一件要做的事就是驗證。驗證這件事說來簡單,要做得確實卻不容易。這裡我們會使用 @effect/schema 來幫我們做到這件事情。
如何使用
@effect/schema可以參考
D16 - 實作異步流程 (二)
D17 - 實作異步流程 (三)
D18 - 實作異步流程 (四)
緊接著的步驟 5 跟 步驟 2 有點像,都需要引用外部依賴,只是這次換成是引用各種資料儲存服務。連接的外部系統越多,後端的各種異步操作複雜度就會越高。
如何管理複雜的依賴關係以及資源釋放問題請參考
D26 - 更多依賴注入
D27 - 管理依賴注入 (一)
D28 - 管理依賴注入 (二)
D29 - 副作用與復原
在溝通完各種外部系統後,我們可能有很多種不同的執行結果,例如資料庫連不上、資料找不到、或是一切正常。而我們在 步驟 6 要做的就是對不同執行結果做 模式比對。
如何做模式比對請參考
D11 - 淺談型別安全
步驟 7 我們再次拉回前端,如同步驟4 收到請求要進行驗證,步驟7 收到回應也要進行驗證。這是因為前後端實際上分別執行在不同的環境中,需要透過網路才能互相溝通,我們無法保證傳輸途中不會出錯,因此最穩的做法就是檢查,尤其是使用 @effect/schema 做確實的檢查 。
無論收到的結果是對還是錯,前端通常都只會有一個處理方法,就是轉換狀態。對 步驟 8 來說 步驟 7 的輸出就像是 步驟 2 收到的 事件 一樣,稍微經過轉換就能達成最終更新畫面的目標。
隨著 步驟 8 更新了 Atom 的狀態,我們的畫面也會跟著更新,而在更新過程中,有時候還是要有一些簡單的模式比對來把我們的資料模型轉換成畫面,例如 : 錯誤的話就顯示錯誤訊息,否則隱藏錯誤訊息。 有一個判斷標準是,如果 步驟 9 的邏輯變得複雜龐大,通常就代表資料模型設計出問題了。
有了 FP 各種觀念,再藉由 Effect 這類工具的協助,我們的 Next.js 專案就可以達到很高的可測試性。
步驟 1、步驟 9 和 UI 的直接互動,使用元件測試確保互動和畫面符合預期。
步驟 2 到 步驟 8,藉助完整的資料模型與工作流程設計,實現測試驅動開發。
最後利用消費者驅動合約,確保 步驟 456 能滿足 步驟 2378 的使用場景。
如何進行消費者驅動合約相關測試請參考
D20 - 實作異步流程 (六)
D21 - 實作異步流程 (七)
D22 - 實作異步流程 (八)
D23 - 實作異步流程 (九)
D24 - 實作異步流程 (十)
有了可測試性,我們就有了可維護性與可讀性,因為測試實際上就是一種規格文件,即使是從來沒有參與專案的人,也有可能藉由閱讀測試程式碼了解程式的運行目標。除此之外,我們自己也可以放心大膽的對程式進行重構,持續提高程式碼品質,而不用擔心把程式改壞掉。
到報名那天,我的存稿只有五天。接下來就是日復一日的睡前趕稿,下班後腦子已經累了還要壓榨出最後一絲沒用完的思緒寫文章真滴累,累到有幾天把一天份當幾天寫。
感謝 IThome 舉辦鐵人賽活動造福大眾;感謝前輩B大和YB,你們之前的文章太棒了,讓懶惰如我也能熱血起來挑戰自己向你們看齊;感謝我的隊友們還有所有讀者,如果沒有隊友也沒有人看,我肯定撐不完三十天;感謝不厭其煩和我討論的的R大,有不少內容其實是現學現賣;最後感謝我自己沒有放棄,這一波真的學到很多 !
